-
购物车
0
我的购物车
共 0 件商品,共计 0去购物车结算 -
最新公告
- 关于过期域名类型Xb-Pre在西部数码独家拍卖的公告 2025-02-02
- 2025年春节放假通知 2025-01-23
- .NET与.COM域名跨售活动通知 2025-01-02
- 西部数码部分虚拟主机流量限额调整公告 2024-11-28
- 充值预付款
- 资讯中心
- 帮助中心
- 提交工单
- 备案
- 身份识别码:
-
登录
-
注册有礼
新用户
新人专享优惠
-
立即创建西部数码账号,获取2660+元新用户礼包!
创建账号 -



- 消息中心()
- 管理中心
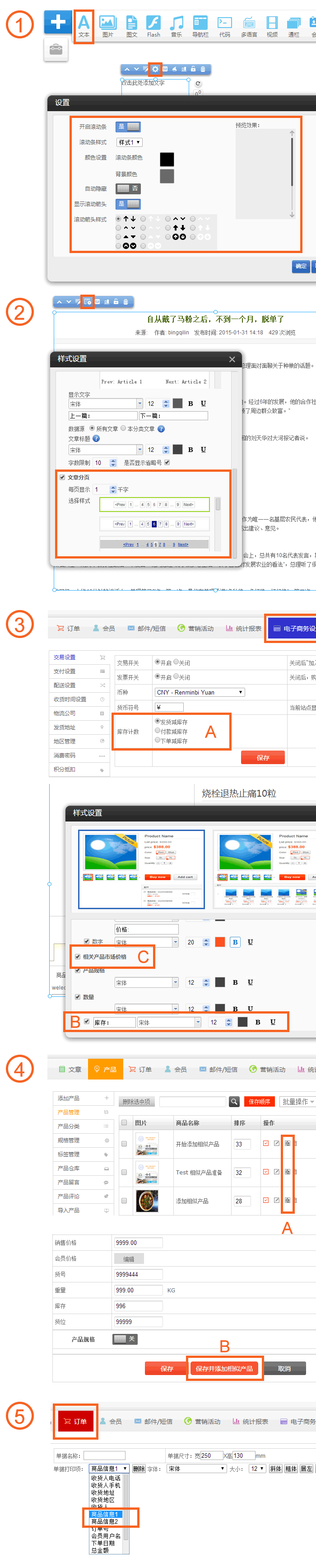
页面中编辑文字对于一个网站来说, 文字和图片是最主要的两种内容表现形式, 先看看如何在网页中新增文本模块或者修改模板原有的文本模块内的内容。下面看看如何新增文本模块,继而将修改模板中自有的模块内容详细阐述。 1. 新增文本模块
这些模块都是我们网站设计中的常用模块, 鼠标放到第一个“文本”模块上,选中并且向网页中拖动, 此时文本图标会跟随鼠标动作. 我们将其放在网站中想要放置的位置, 然后放开鼠标左键, 文本模块就停留在网页上了, 如下图所示:
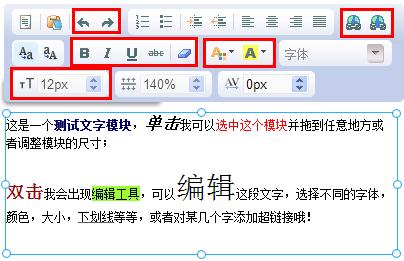
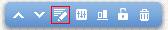
双击编辑区域就可以调用出文本编辑工具条, 进行文本编辑. 文本模块上方有一排功能按钮, 他们的具体功能如下:
勾选“页脚元素”后,这个模块可以被拖入网页的页脚中。
您在做网站时, 可以使用此功能进行单模块、多模块的对齐, 让您网站更整齐美观。
特别提示:
对于文本模块的功能按钮, 除红框处的“编辑”按钮之外, 其它模块也具有这些功能按钮. 因此我们掌握了这些按钮的功能, 也就掌握了其它模块的部分功能.
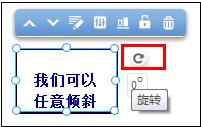
当点中模块时, 在右上角会有
3)移动模块位置 2. 修改网页中的文字 当编辑条出现时, 此时这段文字就处于编辑状态, 您可以自由的删除、更换、新增内容. 您也可以调整字体大小、字体、颜色、行距、间距等, 可以添加链接、居中、撤销等. 此工具条的使用与绝大多数的文字软件的功能设置相似。
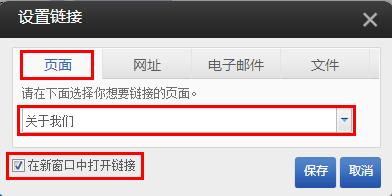
a. 链接至页面:
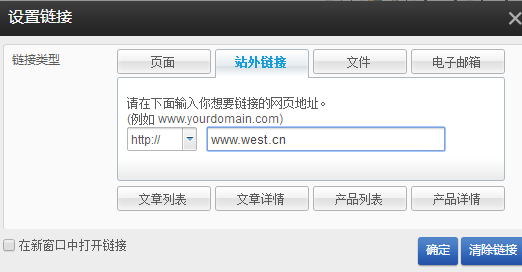
b. 链接至网址:
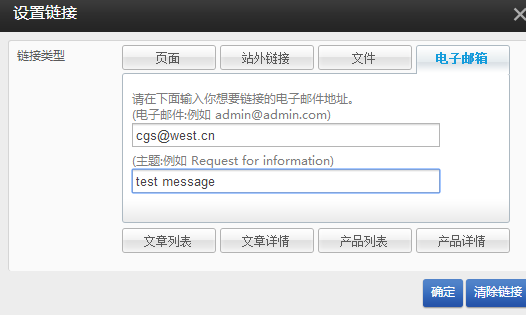
c. 链接至电子邮件
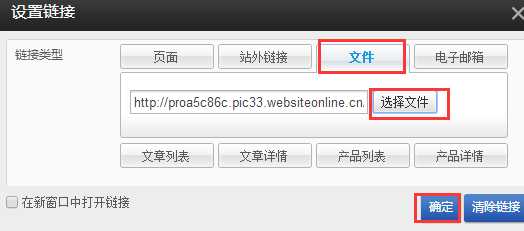
d. 链接到文件
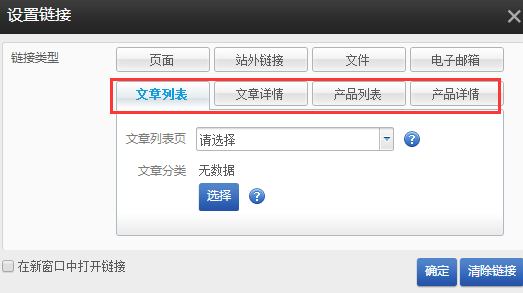
e. 连接到文章或者产品页面 如果您有文章或者产品页,也可以直接在设置连接中选择并且设置。
4、开启固定条 在文本模块上方点击“设置”-》开启滚动条
|
|||||
| >> 相关文章 | |||||













 :网站是由很多的模块组成的,这样就会有层次的关系,这两个功能可以将模块移到上一层或下一层, 这是每个不同类型的模块都有的功能, 不局限于文本模块;
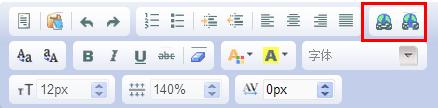
:网站是由很多的模块组成的,这样就会有层次的关系,这两个功能可以将模块移到上一层或下一层, 这是每个不同类型的模块都有的功能, 不局限于文本模块; :内容编辑, 点击后即可调出文本编辑工具条,可对文本进行增删、字体字号颜色等等各种操作:
:内容编辑, 点击后即可调出文本编辑工具条,可对文本进行增删、字体字号颜色等等各种操作:
 :模块属性, 这个功能每个功能模块都有, 我们可以在这里设置模块的边框线, 背景图或背景颜色等, 让模块具有更强的表现力。功能界面如下:
:模块属性, 这个功能每个功能模块都有, 我们可以在这里设置模块的边框线, 背景图或背景颜色等, 让模块具有更强的表现力。功能界面如下:
 :对齐按钮, 您可以在这里进行模块对齐, 我们提供了丰富的对齐功能。
:对齐按钮, 您可以在这里进行模块对齐, 我们提供了丰富的对齐功能。
 :上锁功能, 当您的页面模块调整好位置后,为避免误操作带来的不便, 点击该按钮对该模块上锁, 一旦上锁之后, 该模块就无法用鼠标移动位置, 除非进行解锁. 上锁后状态为:
:上锁功能, 当您的页面模块调整好位置后,为避免误操作带来的不便, 点击该按钮对该模块上锁, 一旦上锁之后, 该模块就无法用鼠标移动位置, 除非进行解锁. 上锁后状态为:
 :模块删除按钮。点此按钮模块被删除,如需要恢复,直接点击撤销即可。保存当前页面并进入另一个页面后,无法删除后进行保存后,该模块无法恢复,请谨慎操作。
:模块删除按钮。点此按钮模块被删除,如需要恢复,直接点击撤销即可。保存当前页面并进入另一个页面后,无法删除后进行保存后,该模块无法恢复,请谨慎操作。

 出现, 点中拖动即可旋转模块
出现, 点中拖动即可旋转模块